Canvaは、デザイン初心者でも簡単にプロ並みの作品が作れるツールです。
この記事では、Canvaを使ったアニメーション作成の手順を、わかりやすく解説します。
これを読めば、素敵なアニメーションを作れるようになりますよ!
目次
Canvaとアニメーションの基本
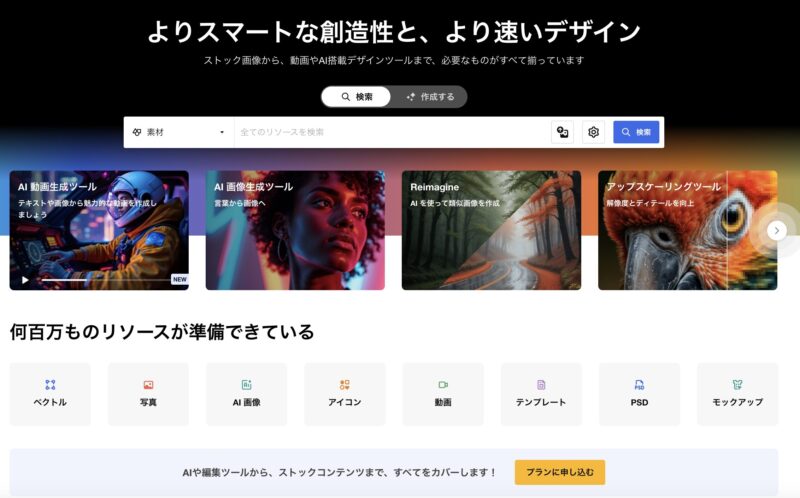
Canvaとは?
Canvaは、ウェブベースのデザインツールで、初心者からプロまで幅広く利用されています。
無料プランでも豊富な機能を備え、有料プランではさらに高度なデザインが可能です。
アニメーションの魅力と用途
アニメーションは、静止画に動きを加えることで、メッセージをより効果的に伝えられます。
SNS投稿やプレゼン資料、Webサイトのバナーなど、さまざまな場面で活用できます。
準備編
Canvaアカウントの作成
- Canvaの公式サイトにアクセスします。
- 「無料で始める」ボタンをクリックし、メールアドレスやGoogleアカウントで登録します。
- 必要に応じて有料プランを選択します(無料プランでも十分使えます)。
素材の準備
- LottieFiles: 高品質なアニメーション素材を無料でダウンロードできます。

- Freepik: イラストやアイコン素材が豊富で、アニメーションのデザインに最適です。

基本操作ガイド
Canvaの基本ツール解説
Canvaでは、直感的な操作でデザインができます。
- ドラッグ&ドロップ: 素材をキャンバス上に配置するだけ。
- テキストツール: フォントや文字サイズ、色を簡単に変更可能。
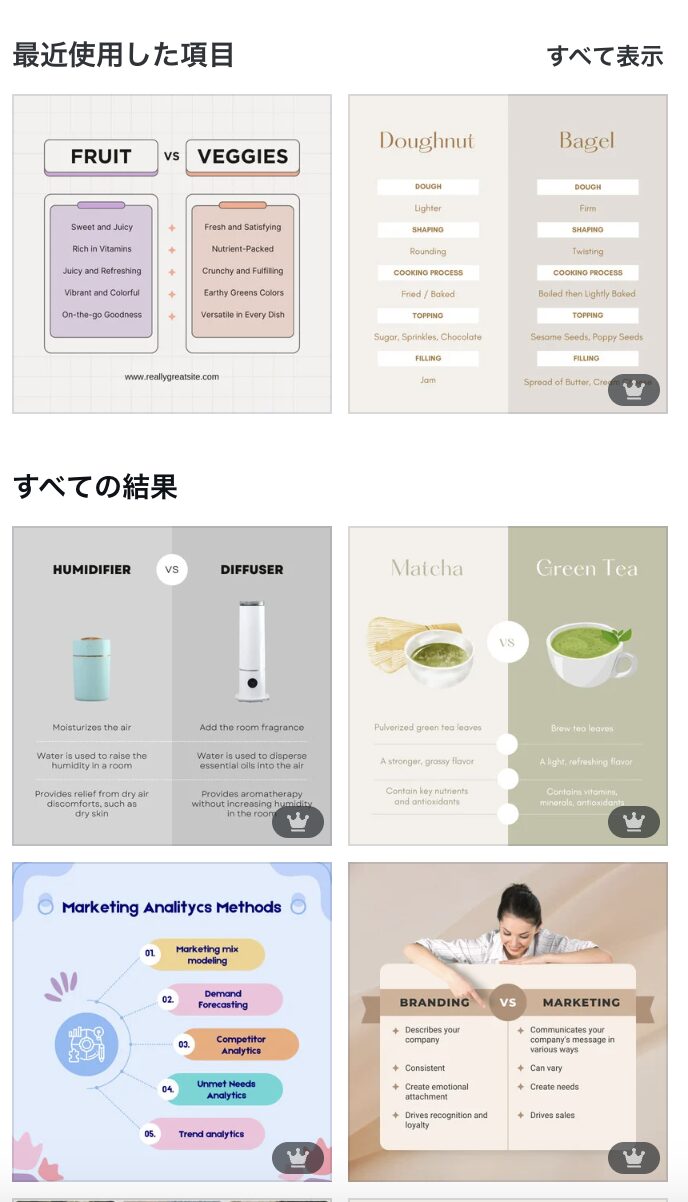
テンプレート選びのポイント
目的に合ったテンプレートを選びましょう。
Canvaでは、「プレゼンテーション」「SNS投稿」「動画」など、用途別のテンプレートが揃っています。

アニメーション作成のステップ
ステップ1: デザインの選択と編集
- テンプレートを選択し、文字や画像を自分用にカスタマイズします。
- 背景色やフォントを変更してオリジナル感を出しましょう。

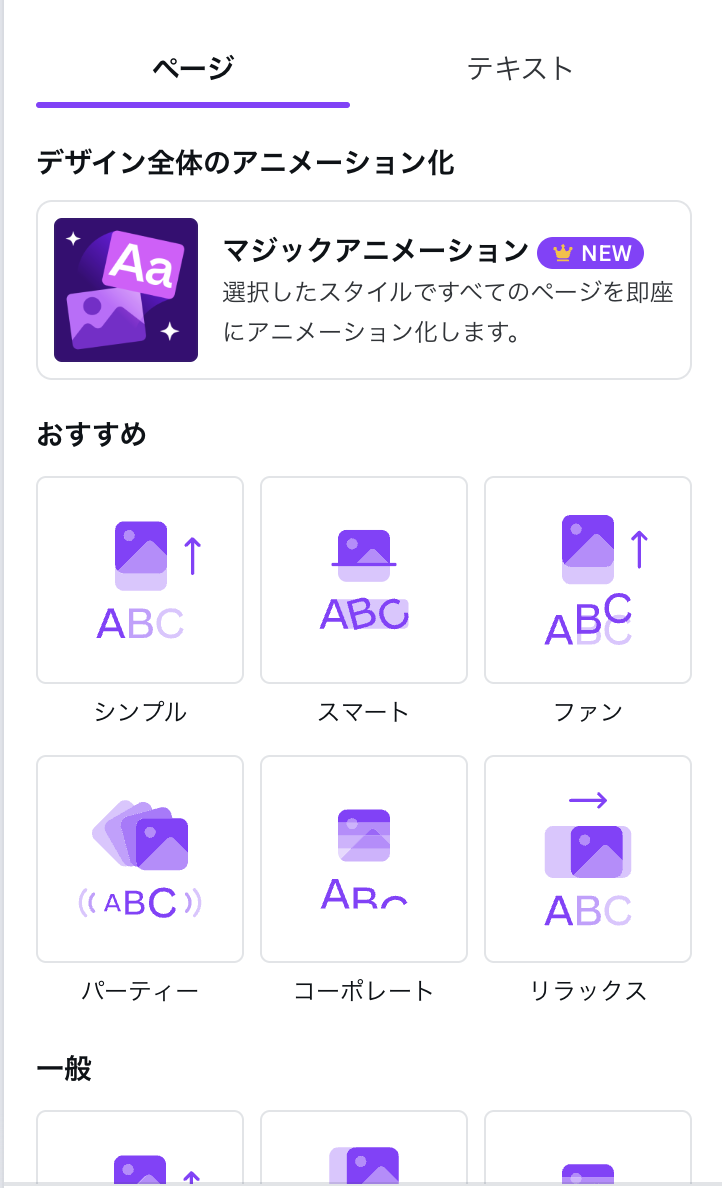
ステップ2: アニメーション効果の適用
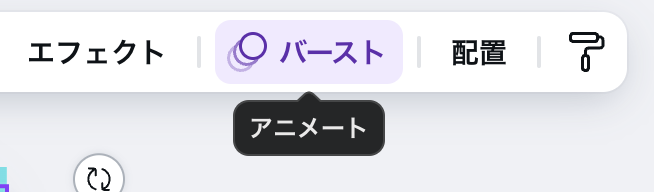
- オブジェクトを選択し、画面上部の「アニメーション」メニューをクリックします。
- 「フェードイン」や「スライド」などのエフェクトを適用します。

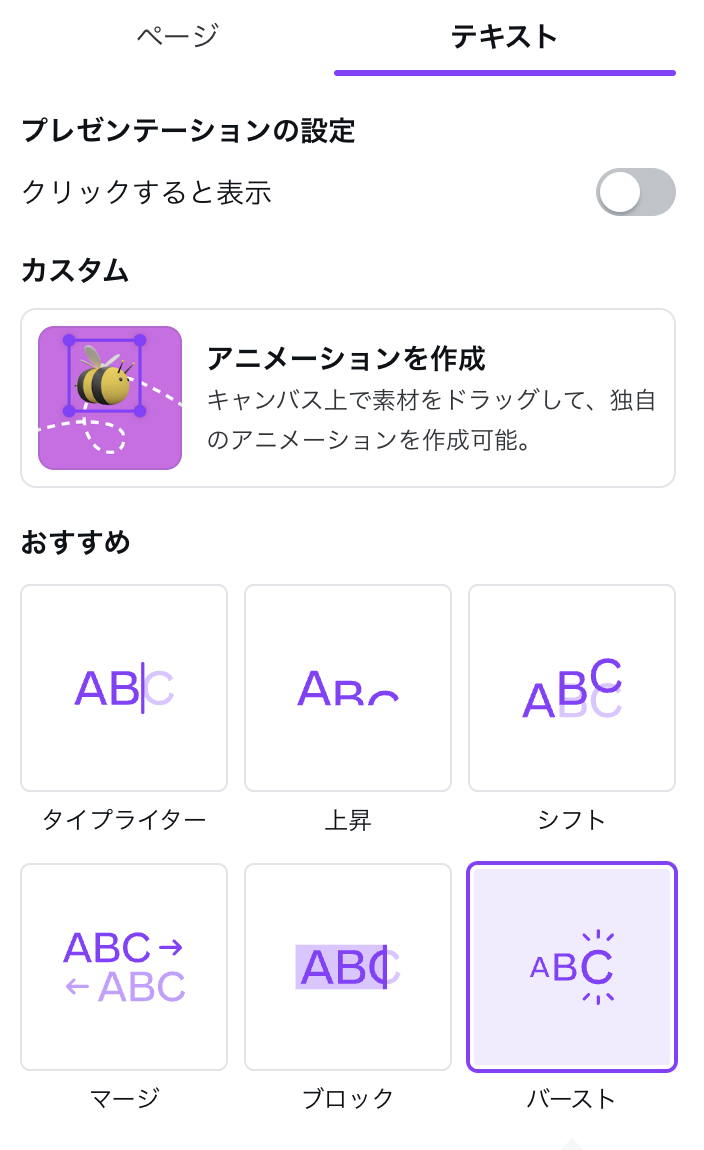
ステップ3: テキストや画像の動きの追加
- テキストや画像ごとに異なるアニメーションを設定することで、動きにバリエーションを加えます。


アニメーションの応用編
アニメーション速度と順序の調整
- オブジェクトごとにアニメーションのタイミングを調整し、よりスムーズな動きを実現します。
トランジション効果の活用
- シーン間にトランジション効果を加えると、よりプロフェッショナルな印象になります。
仕上げと共有
プレビューと最終調整
- アニメーションをプレビューして動作を確認します。
- 必要に応じてエフェクトやタイミングを微調整します。
ファイル形式の選択と保存
- アニメーション付きデザインは、MP4形式またはGIF形式で保存可能です。

SNSやWebサイトでの共有
- Canvaから直接SNSに投稿するか、ダウンロードして他のプラットフォームで使用します。

Q&A
- アニメーションがうまく動かない場合の対処法は?
-
使用するブラウザを最新バージョンにアップデートしてください。
また、ファイルを再ダウンロードして確認することも有効です。
まとめ
Canvaを使ったアニメーション作成は、シンプルで楽しいプロセスです。
ポイントを押さえれば、初心者でも効果的なデザインが作れます。
ぜひこの記事を参考に、次のデザインに挑戦してみてください!
リンク
リンク