[say name=ななみん img=”http://nanaminlabo.com/wp-content/uploads/newicon.jpg”]AEに目覚めてしまいました…![/say]
ここ一週間、After Effectsを触り続けていたのですが、自分と同じく「これからAfter Effectsを学ぶぞ!」という方にオススメのチュートリアルサイトなどをご紹介していきます!
※各項目の画像をクリックするとサイトに飛びます!
エフェクト関連
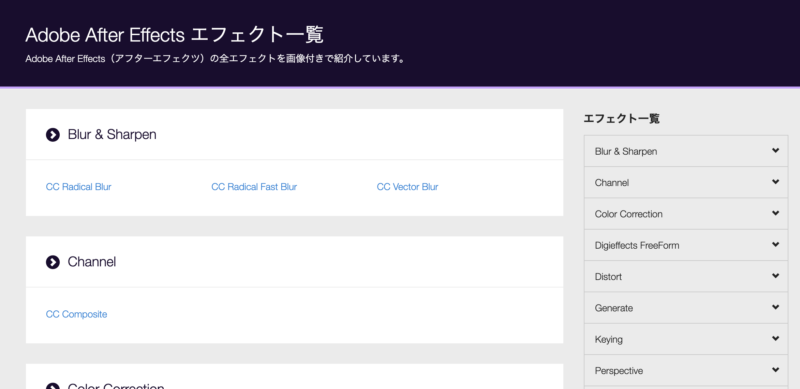
Adobe After Effects エフェクト一覧

全エフェクトを画像付きで紹介されています。
初心者あるあるですが「そもそもどういうことができるの?」と悩みがちなのでこのサイトでまずは確認をしましょう!
After Effects辞典

それぞれの効果が映像として並んでいます。
記事内に詳しい設定など書かれているのでこちらのサイトも確認しましょう!
見ているだけでも楽しいですよ〜!!!
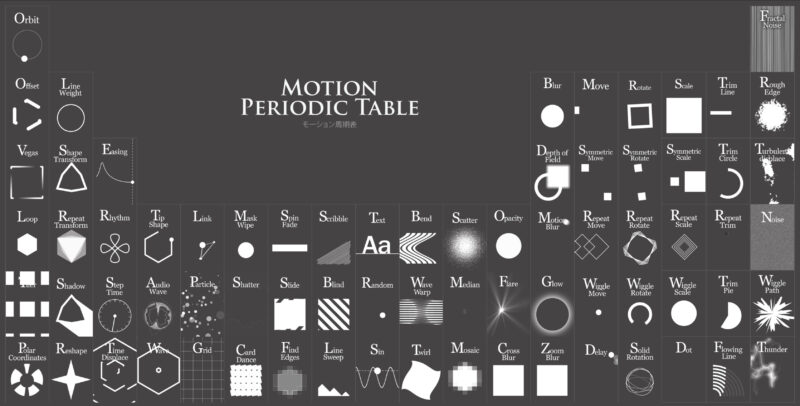
モーション周期表

どういうモーションを作るか悩んだときはこのサイトで解決できます!
トップページのDownloadボタンから、サイトに表示されているエフェクトをダウンロードすることができます!
どういう風に作られているのか、ファイルをダウンロードして確認してみてください。
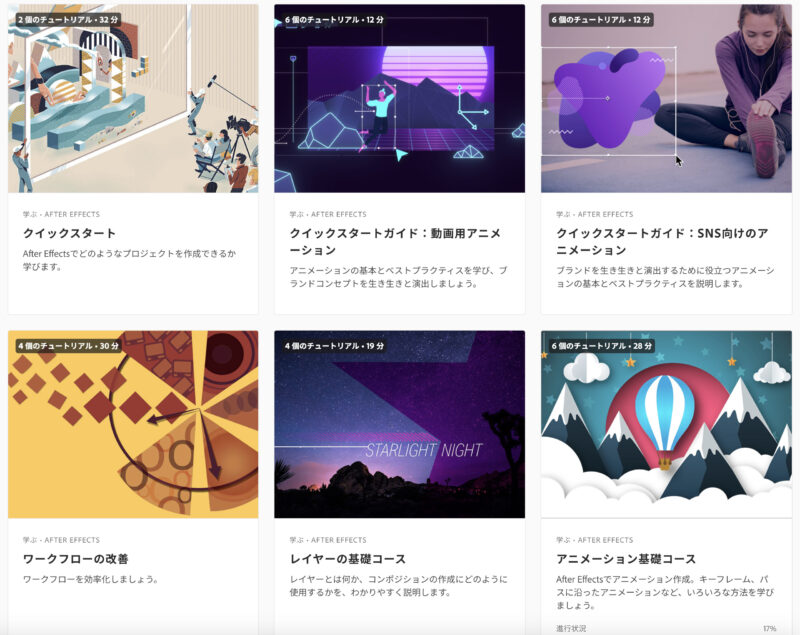
Adobe公式After Effectsチュートリアル

公式が出しているAfter Effectsのチュートリアルです。
いきなりYouTubeで学ぶよりもこのチュートリアルをやったほうがいいと思いました。(私はYouTubeからいきなりやったタイプです…)
特にオススメなのが「アニメーション基礎コース」になります!
これができるようになるとこういうアニメーションも簡単に作れます!
Motion Elements

自分で一から作るのも楽しいですが、時間も有限なので人の手を借りれるところは借りましょう!
Motion Elementsは無料から有償まで揃っていうので、初心者はまず無料からスタートしていくことをオススメします。
素材をダウンロードしてどういう風に動いているのか学ぶのもいいと思います!
終わり
After Effectsは最初は機能がよく分からなかったりしますが、使い慣れていくと自分のキャラクターを思いのままに動かせるので面白いです!
楽しいAfter Effectsライフを楽しんでいきましょう〜!!!