イラレを使った「ぼかし」の技法、知っていますか?
ぼかしの機能はさまざま。
その中でもガウスのぼかしの特徴や設定方法を今回は特に紹介します。
トラブルに直面した際の対処法もしっかりとお伝えしますので、安心して読み進めていただけるかと思います。
ボックス問題で悩んでいたり、魅力的なぼかしを追求したいあなたに、この記事はピッタリ。
イラレの「ぼかし」を120%活用し、さらに魅力的なデザインを手に入れましょう!
・イラレのぼかし機能の種類とその違い・ガウスのぼかしの使い方や設定方法・ぼかしのトラブルシューティング方法
イラレの「ぼかしブラシ」と「グラデーションのぼかし」の詳細ガイド
イラレのぼかしツールはデザイン作成の幅を広げる重要な機能です。
本ガイドでは、「ぼかしブラシ」と「グラデーションでのぼかし」の基本から応用までを解説します。
悩んでいる点や疑問を解消し、効果的なデザイン作成をサポートします。
ぼかしブラシの使い方と効果
ぼかしブラシは、グラフィックのエッジを滑らかにする効果があります。
しかし、設定やカスタマイズが難しいと感じる人もいるでしょう。
本節では、ぼかしブラシの基本的な使い方と、カスタマイズ方法について紹介します。
ぼかしブラシの設定とカスタマイズ方法
ぼかしブラシの設定はシンプルですが、カスタマイズには少しコツが要ります。
例えば、ブラシの大きさは「ブラシサイズ」メニューで、硬さは「ブラシ硬度」メニューで変更できます。
これらの設定を調整し、理想のぼかし効果を実現します。
また、ぼかしの強さは「ブラシ不透明度」メニューで調整することができ、これによりぼかしの効果を微調整できます。
グラデーションでのぼかしの効果と使い方
グラデーションでのぼかしは、色の移行を滑らかにし、デザインに深みを与えます。
しかし、どのようにして効果的に使うのかが疑問である場合もあるでしょう。
本節では、効果的なグラデーションぼかしの使い方と、その実装方法について紹介します。
まず、Illustratorを開き、ツールバーからグラデーションツールを選択します。
次に、グラデーションパネルを開き、色の選択と、グラデーションのタイプ(線形または放射状)を設定します。
選択したオブジェクトにグラデーションを適用し、グラデーションスライダーを使って色の位置と中間色を調整します。
さらに、ぼかし効果を追加するには、効果メニューから「ぼかし」を選択し、「ガウスぼかし」を選びます。
ポップアップウィンドウでぼかしの半径を設定し、OKをクリックします。
これで、グラデーションとぼかしの組み合わせを利用して、滑らかな色の移行とデザインに深みを加えることができます。
以上の手順に従い、グラデーションでのぼかしの効果と使い方を実践しましょう。
イラレのぼかしでボックスの形が表示されないようにする方法
イラレでぼかしを使うとき、ボックスの形が表示されるのはよくある問題です。
しかし、この問題は解決可能です。
本ガイドでは、イラレのぼかし機能を使ってボックスの形が表示されないようにする具体的な手順を紹介します。
一緒に悩みを解消し、クリエイティブなデザインを作成しましょう。
ボックスの形を隠す基本的な手順
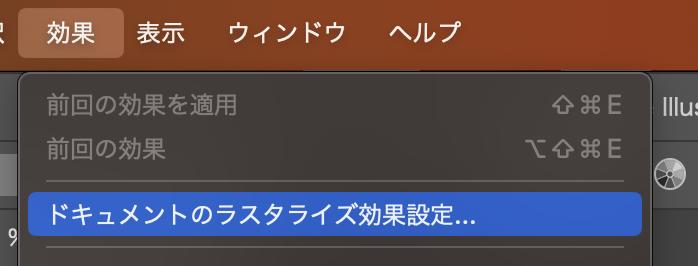
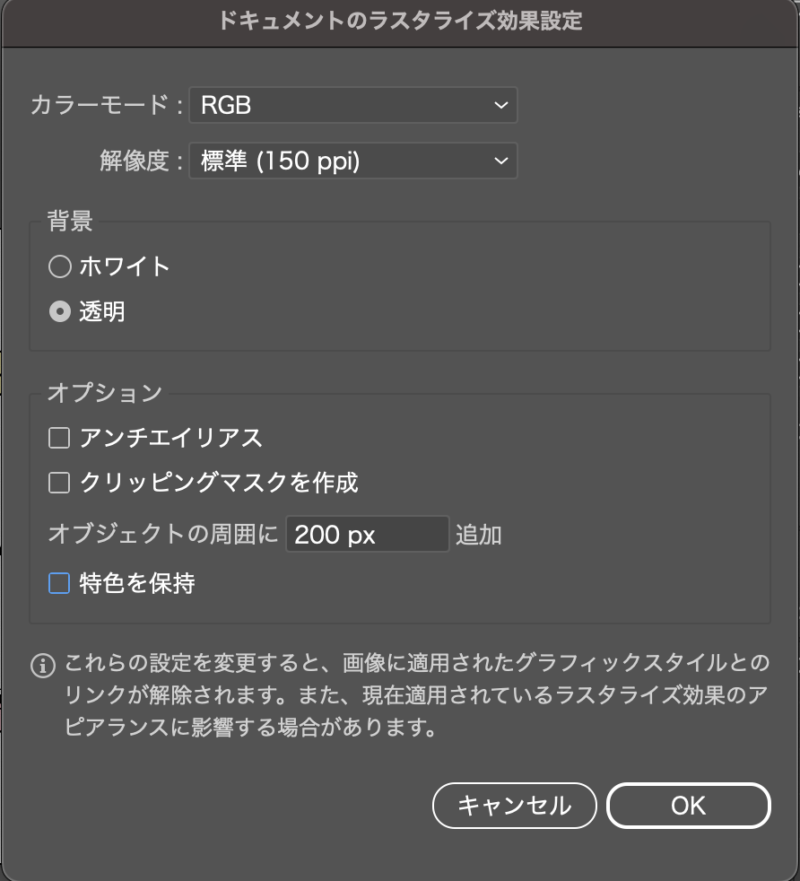
効果メニューの「ドキュメントのラスタライズ効果設定」を選択。

「オブジェクトの周囲に36px追加」を「オブジェクトの周囲に200px追加」に変更。
その後、ぼかすを追加する。
オブジェクトの周囲の数値を大きくすることで、ぼかしが切れることはありません。
きれいなぼかしが完成します。

Q&A
- イラレで全体ぼかしはどうやってやるの?
- イラレの「全体ぼかし」を適用するには、オブジェクトを選択し、エフェクトメニューから「ぼかし」を選び、「ガウスぼかし」を選択してください。すると、ぼかしの度合いを調節するダイアログボックスが表示され、好みに合わせて設定できます。
- イラレで一部をぼかすには?
- オブジェクトを選択し、「効果」メニューから「ぼかし」を選び、好みのぼかし効果を適用します。オプションでぼかしの強度を調整できます。
- イラレでぼかしのフチをぼかすには?
- イラレでぼかしのエフェクトを使い、フチをぼかすには、「効果」メニューから「ぼかし」を選び、「ガウスぼかし」を選択します。設定ウィンドウでぼかしの度合いを調整し、美しいぼかし効果を作成できます。
- イラレで境界線をなじませるには?
- イラレでは、境界線をなじませるために「ぼかし」ツールを利用します。ツールを選び、適切なぼかしの程度を設定し、境界線に適用。さらに、ガウスぼかしやボックスぼかしを試し、効果を比較してみてください。お好みのぼかし効果を見つけ、デザインに応用するのがおすすめです。